Fotos bzw. Bilder verkleinern und zu komprimieren ist eines der eher lästigen Dinge, die man aber nun mal leider trotzdem machen muss, wenn man einen eigenen Blog betreibt. In letzter Zeit erreichen mich immer häufiger Anfragen, wie ich denn eigentlich die Fotos für den Blog möglichst verlustfrei verkleinere. Daher habe ich mir gedacht, ich verdeutliche das mal anhand eines Workflows. Wie genau ist eigentlich der Arbeitsablauf, vom aufgenommenen Foto im RAW-Format bis hin zum fertigen Foto auf dem Blog !?
Eigentlich geht das inzwischen recht schnell und ist – so vermute ich zumindest – deutlich weniger Arbeitsaufwand, als viele vielleicht glauben mögen.
Fotos und Bilder verkleinern für den Blog
Meine Vorgehensweise beim Bilder komprimieren bzw. verkleinern ist im Prinzip immer identisch. Bis auf den letzten Schritt spielt es dabei auch keine Rolle, ob Du irgendein CMS (beispielsweise WordPress, Blogger oä nutzt) oder Deine Seite selbst programmierst. Der „letzte Schritt“ ist ein WordPress-Plug-in, worauf ich dann im weiteren Verlauf noch eingehen werde.
Möglichkeiten wo man ansetzen könnte, um Bilder online oder lokal auf dem Rechner zu verkleinern gibt es einige. Oder um es mal salopp zu formulieren: Viele Wege führen nach Rom. Daher vorab wieder einmal der Hinweis, dass dies hier natürlich keine pauschal gültige Masterlösung ist. Es ist lediglich mein eigener Workflow, der sich im Laufe der Zeit seit Start des Blogs im Jahre 2006 als „optimal“ herausgestellt hat. Ich habe vieles ausgetestet und noch mehr wieder verworfen, letztens Endes mache ich es heute aber genau so, wie ich es jetzt hier im Folgenden beschreibe. Das kannst Du relativ leicht nachmachen, außer Lightroom sind alle Programme die ich nutze nämlich kostenlos erhältlich.
Kleiner Tipp zu Lightroom: Ich nutze Version 6, diese bekommt man bereits für kleines Geld gebraucht und muss sich nicht mit einer dieser dämlichen Adobe-Abos herumärgern, die man monatlich zu zahlen hat. Nachteil bei Version 6: Man erhält keine Updates mehr und einige der neueren Regler fehlen, das hat mich bisher aber nicht wirklich gestört.
1) Fotos im RAW Format
Prinzipiell habe ich mir im Laufe der Zeit angewöhnt sämtliche Fotos nur noch im RAW-Format zu machen. Der Grund ist relativ einfach, man hat bei der Nachbearbeitung später logischerweise deutlich mehr Spielraum und Möglichkeiten.
Nun haben Dateien im RAW-Format aber bekanntlich einen Nachteil, der sich auch nicht wegdiskutieren lässt – sie sind relativ groß. Mit meiner Sony Alpha 7 II betrug die Dateigröße eines einzigen Fotos meistens zwischen 18MB und 24MB. Auch bei der Alpha 7 III jetzt sind die Dateien ähnlich groß. Das ist natürlich viel zu groß, um sie auf einer Webseite zu präsentieren. Daher muss man diese Größe deutlich nach unten schrauben.
Mein Ziel dabei ist es, dass ich am Ende eine Bildgröße habe, die irgendwo zwischen 100kb und 200kb liegt – bei einer Seitenlänge von 1000 Pixeln auf der langen Seite.

Fotografiert wird grundsätzlich nur noch im RAW-Format
2) Mit Lightroom 1:1 und unkomprimiert speichern
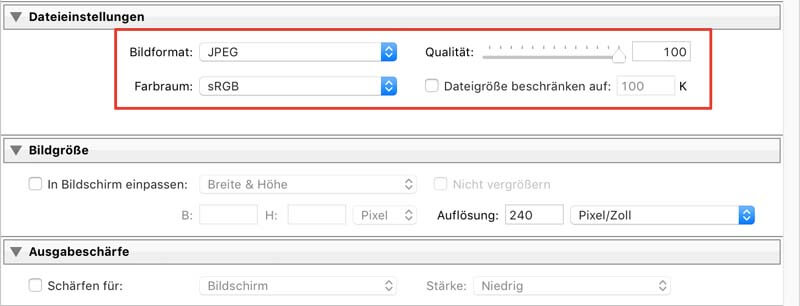
Die RAW-Fotos öffne und bearbeite ich als erstes in Adobe Lightroom. Wobei meine Nachbearbeitung sich meistens auf etwas nachschärfen und arbeiten am Kontrast beschränkt. Dunkle Bereiche im Bild werden vielleicht noch etwas aufgehellt, zu helle Stellen etwas abgedunkelt – das war es dann aber meistens auch schon. Wenn ich damit fertig bin speichere ich die Fotos ganz normal mit einer Qualität von 100% als JPG ab.
Häufig lese ich, dass die Fotos direkt komprimiert abgespeichert werden. Das habe ich mehrfach getestet. So gut wie immer war das Ergebnis schlechter und pixeliger, als wenn ich es später erst komprimiert hätte. Daher habe ich mich irgendwann dazu entschieden, Lightroom NICHT mehr zum komprimieren zu benutzen.

Im Prinzip ändere ich rein gar nichts an der Voreinstellung von Lightroom, welche die Qualität bei 100% lässt
3) Mit PhotoScape die Seitenlänge anpassen
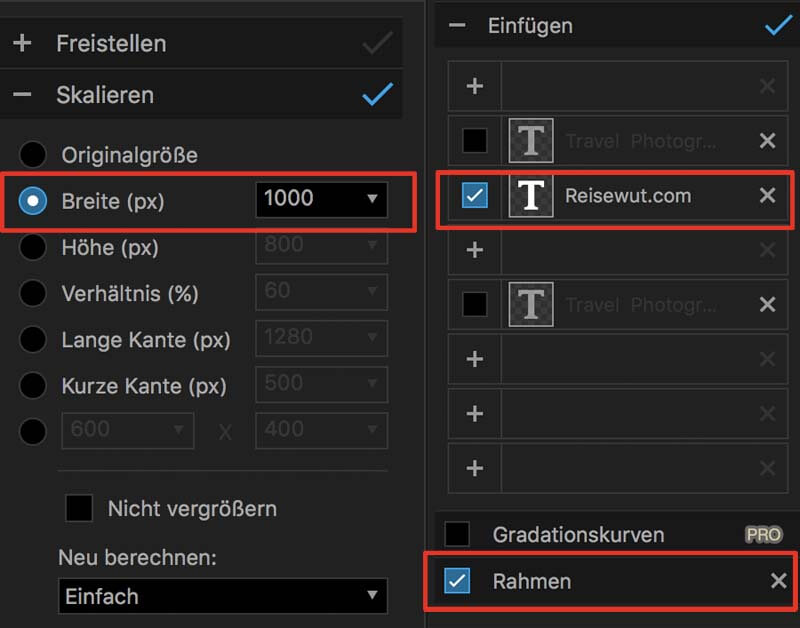
Nachdem ich also nun die Fotos wie gewünscht bearbeitet habe, öffne ich sie mit der Stapelfunktion des Programms PhotoScape X. Ich nutze lediglich die kostenlose Version und nicht die Pro-Variante, da diese völlig ausreichend ist für meine Bedürfnisse. Mit PhotoScape passe ich nun die Länge und Höhe der Fotos an, so wie sie für den Blog geeignet sind. In meinem Falle wären das 1000px auf der langen Seite.
Diese 1000px sind auch das einzige, was ich einstelle. Das Seitenverhältnis bleibt im Ergebnis später unverändert, da PhotoScape automatisch die kurze Seitenlänge berechnet.
Gleichzeitig lege ich noch einen dünnen, weißen Rahmen um das Foto. Und auch das Logo findet seinen Platz an der geeigneten Stelle. Das ganze passiert stapelweise, man braucht es also nicht für jedes Foto einzeln festzulegen.

In der Seitenleiste kann ich alle nötigen Einstellungen machen, sowie mein Logo und einen Rahmen hinzufügen
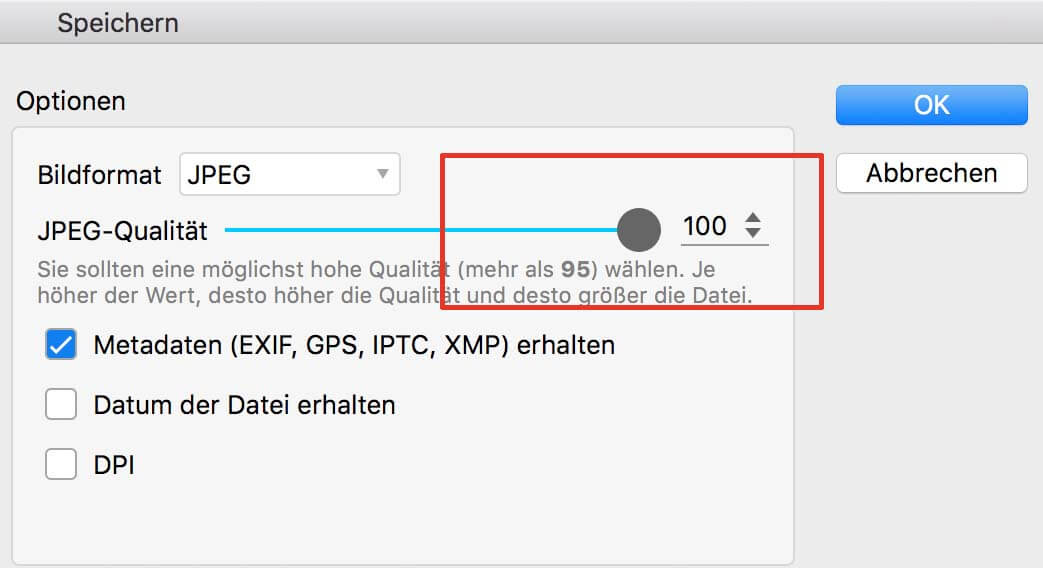
Nachdem ich damit fertig bin das Foto mit der neuen Seitenlänge von nur noch 1000px gespeichert und von PhotoScape bereits deutlich komprimiert – subjektiv betrachtet sogar fast völlig verlustfrei – und DAS ist ja genau das Ziel. Ein Vergleich mit Lightroom hat mir beim herein zoomen in das Bild gezeigt, dass es mit PhotoScape deutlich weniger pixelig und nicht so matschig wird.

Auch bei PhotoScape lasse setze ich die JPEG-Qualität auf den maximal möglichen Wert
Die Dateigröße eines Fotos beträgt jetzt nach dem Speichern mit PhotoScape in aller Regel durch die deutlich reduzierte Seitenlänge IMMER deutlich unter 5MB. Lediglich bei zusammengesetzten Panoramen wird dieser Wert in aller Regel noch überschritten. Trotzdem ist die Dateigröße damit immer noch nicht klein genug für eine Webseite, daher folgt nun der nächste Schritt.
4) Mit TinyJPG komprimieren
Als Nächstes nutze ich die Webseite von TinyJPG. Dieses Tool zum Bilder verkleinern und komprimieren findet man ganz simpel online unter tinyjpg.com. 20 Fotos pro Vorgang kann man dort hochladen und verkleinern. Im Gegensatz zur Komprimierung mit Lightroom passiert das ganze hier allerdings auch wieder weitestgehend verlustfrei. Reduzierungen der Bildgröße von über 80% sind eigentlich völlig normal, sodass mehrere MB große Dateien in aller Regel hinterher nur noch zwischen 100kb und 250kb klein sind. Das ist immer abhängig vom Foto und der Anzahl Farbinformationen, die darin enthalten sind.
Die gleiche Funktion wie TinyJPG würde auch iloveimg erfüllen, wenn beispielsweise die zum komprimierenden Fotos größer als 5MB sein sollten – was aber eigentlich nach der Anpassung mit PhotoScape eher die Ausnahme sein sollte. Auch Optimizilla ist eine gute Alternative.
Hier unten in dem Beispiel sieht man, dass aber auch Größen knapp über 5MB noch akzeptiert werden.

TinyJPG erzielt bei mir auch nach Jahren immer noch hervorragende Ergebnisse
TinyJPG würde es zwar auch als WordPress Plug-in geben, ich habe mich aber nach einigen Tests dann doch dafür entschieden die Onlineversion davon zu nutzen.
Diesen letzten Schritt machen viele Fotografen vermutlich mit PhotoShop, indem sie die Datei einfach fürs Web optimiert abspeichern. Ich gehe allerdings mal NICHT davon aus, dass heutzutage jeder 08/15-Blogger dieses Programm unbedingt noch auf dem Rechner hat, seitdem die Benutzung eigentlich nur noch durch ein monatliches Bezahlabo möglich ist. Daher bevorzuge ich hier eindeutig die gratis Variante, welche in meinen Augen nicht wirklich schlechter ist.
Bis zu diesem Punkt 4 ist der Workflow bei mir immer der selbe und kann im Prinzip von Jedermann auch leicht so durchgeführt werden. Im Folgenden kommt nun noch ein Schritt für Benutzer des CMS WordPress.
5) Mit Imagify Fotos erneut komprimieren
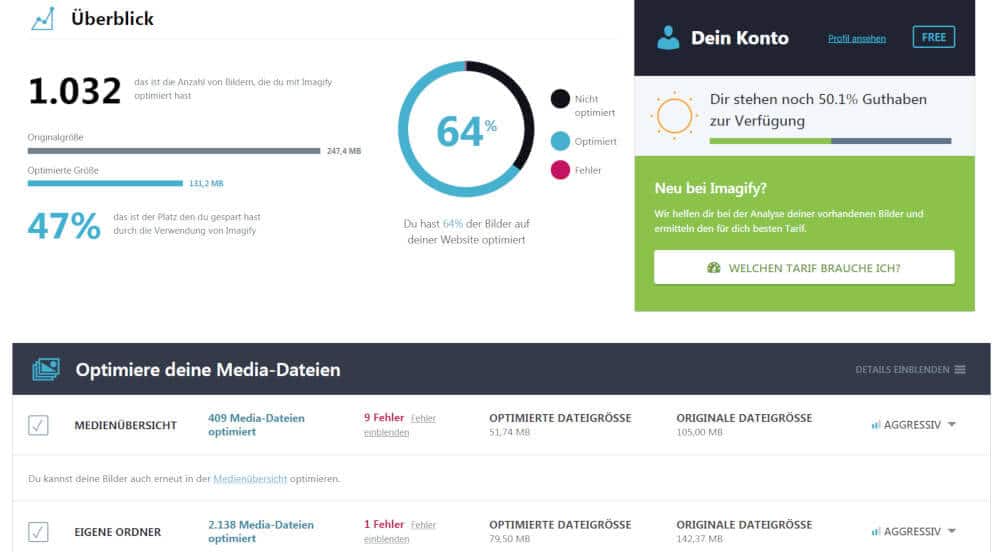
Wenn Du WordPress benutzt gibt es einige Plug-ins, die für Dich die Bildkomprimierung übernehmen können. Sei es nun Optimus, ShortPixel, EWWW, WPSmush oder auch Imagify. Ich habe mich nach mehreren Tests all dieser Programme für das Plug-in Imagify entschieden. Zum einen ist es zu 100% konform zur DSGVO, zum anderen hat man damit auch in der gratis Version die Möglichkeit, sämtliche sich auf dem Server befindlichen Fotos in irgendwelchen Ordnern nachträglich zu komprimieren. Außerdem wird jedes Foto, was man in die Mediathek hoch lädt, während des Uploads direkt komprimiert.
Die Einsparung reicht dabei in aller Regel von 25-50% auf der mittleren Komprimierungsstufe (diese heißt hier „aggressiv“), zusätzlich noch einmal zu den eh bereits vorab komprimierten Fotos. Mit ein ausschlaggebender Punkt für dem Umstieg seinerzeit war für mich, das direkt auch eine WebP-Version von jedem Foto erstellt wird, wodurch noch einmal ein schnellerer Seitenaufbau garantiert wird. Gerade in Zeiten von Mobile First ist das ein wichtiger Faktor.
Ferner werden alle anderen Bildgrößen, die auf der Seite nötig sind, ebenfalls verkleinert und auch noch einmal eine Backup-Datei sämticher original Fotos angelegt. Und das alles in der kostenlosen Variante, die sich lediglich dahigehend von der Bezahl-Version unterscheidet, das die Menge der Fotos begrenzt ist, die man jeden Monat komprimieren kann.

MB-Ersparnis einiger Bilder, nachdem sie mit Imagify komprimiert wurden
Jetzt werden einige vielleicht wieder sagen, dass irgendein anderes Plug-in oder eine andere Software besser sei, aus welchem Grund auch immer. Nun, dass mag gut sein. Das sind dann aber lediglich auch wieder nur andere Meinungen, mehr nicht. Fakt ist, es gibt nicht sie nicht, die eierlegende Wollmilchsau, mit der jeder glücklich ist und womit jeder dieselben guten Erfahrungen hat. Jeder sollte für sich selber herausfinden, mit welchem Programm, mit welcher Software oder welchem Plug-in er am besten zurechtkommt. Für mich hat sich die hier beschriebene Kombination als optimal herausgestellt.
Noch mehr komprimieren mit dem WebP Format
Das WebP-Format setzt sich eigentlich erst in letzter Zeit immer mehr durch auf Blogs, obwohl es bereits im Jahre 2010 von Google vorgestellt wurde. Die genaue Bezeichnung lautet im Übrigen Weppy image format. Nach Angaben von Google sind Bilder und Grafiken in diesem Format rund 30% kleiner als PNG- oder JPG-Dateien … und das bei identischer Bildqualität. Das Problem ist nur, aktuell unterstützen nur die Browser Chrome und Opera die Darstellung dieser Bilder. Safari, Firefox vor Version 65 und andere Browser noch nicht!
Wer nicht Imagify nutzt und das ganze trotzdem einmal testen möchte, der kann hier auf der Seite ein Bild vom jpg-Format ins WebP-Format umwandeln.
Hinweis: Zum Einbinden dieses Videos wird WP YouTube Lyte verwendet! Dadurch wird erst NACH dem Mausklick auf das statische Vorschaubild das eigentliche Video geladen. Mehr Infos, siehe Datenschutzerklärung.
Meta-Tags und EXIF-Daten von Bildern entfernen
Um Bilder noch mehr zu verkleinern, kannst Du die vorhandenen EXIF-Daten und Meta-Tags darin entfernen. Auf vielen Seiten sind diese schlicht überflüssig, da es die wenigsten Leute interessieren dürfte, welche Kameraeinstellungen Du verwendet hast. Anders sieht es natürlich bei Fotoblogs aus, wo diese Zusatzinformationen durchaus einen Mehrwert für die Besucher darstellen könnten.
Jeder, der diese Bildinformationen nicht zwingend benötigt, sollte sie während des Komprimierungsvorganges aber schlicht entfernen. Dies kann zum Beispiel mit Lightroom geschehen, aber auch ganz schlicht mit TinyJPG.
Warum sollte man überhaupt Bilder verkleinern?
Weil große Bilder die Seite verlangsamen. Punkt. So einfach könnte man das im Prinzip beantworten. Nun gibt es allerdings ein Problem, wenn man anfängt Fotos zu komprimieren. Die Qualität lässt oftmals deutlich nach! Die Fotos werden pixelig oder matschig und sehen halt einfach nicht mehr gut aus für den Betrachter.
Daher ist das Ziel ganz klar: Die Fotos innerhalb eines Artikels oder Reiseberichtes sollten möglichst gut aussehen, dürfen dabei aber trotzdem nicht allzu groß sein, was die Anzahl der MBs angeht. Die Seitenperformance darf ebenfalls nicht allzu sehr darunter leiden, da sich der Aufbau einer Unterseite sonst unnötig in die Länge ziehen würde.
Jedes einzelne Foto auf einer Seite trägt nun einmal dazu bei, dass diese einen Bruchteil langsamer aufgebaut wird. Hat man also viele unkomprimierte Fotos auf einer Seite, summiert sich das unter Umständen zu einem deutlich zu langsamen Seitenaufbau. Die Folge: Potenzielle Leser springen wieder ab. Und genau DAS möchte man ja vermeiden!
Nach neuesten Langzeittests verlassen Besucher nach rund 4 Sekunden eine Webseite wieder, wenn diese sich bis dahin nicht aufgebaut hat. Manchmal kann man lesen es seien 5 Sekunden, andere Seiten sprechen gar nur von 3 Sekunden. Ich nehme hier einfach mal die goldene Mitte, dann sollte das schon passen.
Wichtig für Dich als Blogbetreiber ist außerdem, dass die Ladezeit einer Seite heutzutage ein wichtiges Kriterium fürs Google-Ranking ist. Sprich, je schneller die Seite, umso größer die Wahrscheinlichkeit, dass Du hoch rankst in den Suchergebnissen.
Ladezeit des eigenen Blogs messen
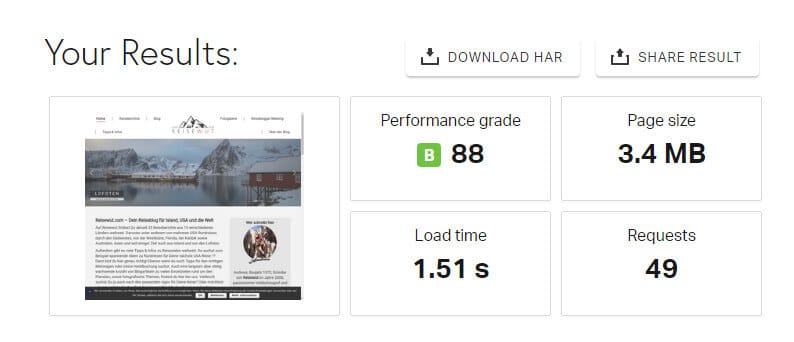
Um die Ladezeit des eigenen Blogs zu analysieren, eignen sich zum Beispiel Tools wie Pingdom oder GTMetrix ganz hervorragend. Dort kann man nach der Auswertung auch direkt sehen, wo die Probleme bei der eigenen Seite liegen. Häufig machen die Bilder nämlich den Hauptteil der Gesamtgröße eines Blogs aus, sodass man alleine mit deren Optimierung bereits eine deutliche Verbesserung erzielen kann.
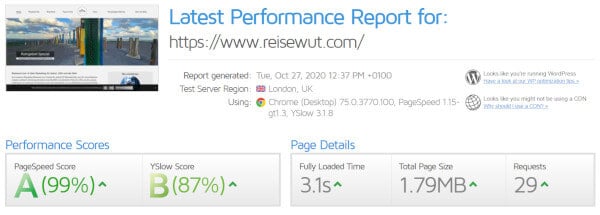
Bei GTMetrix besteht zudem die Möglichkeit, die bemängelten Bilder direkt in „verbesserter“ Form herunterzuladen. Dazu schaust Du einfach unter dem Punkt Optimize Images nach, welche Bilder Dir als „zu groß“ angezeigt werden. Du kannst die Fehler dann umgehend ausmerzen bzw. die zu großen Bilder durch die von GTMetrix optimierten ersetzen.
Beschäftige Dich auf alle Fälle einmal intensiver mit dem sogenannten Wasserfalldiagramm, welches sowohl Pingdom als auch GTMetrix anzeigen. Ein guter Einstieg dafür ist dieser englischsprachige Artikel auf der GTMetrix-Seite selbst: How to read a waterfall chart for beginners
Die restlichen Punkte, die man mit den beiden Tool auswerten kann, würden jetzt zu weit vom Thema abdriften. Eventuell verfasse ich dazu aber mal irgendwann einen eigenen Artikel.

Mit Pingdom lässt sich schnell und übersichtlich die Geschwindigkeit der eigene Seite analysieren

Messung der Ladezeit mit GTMetrix
Langsame Unterseiten auf Deinem Blog ausfindig machen
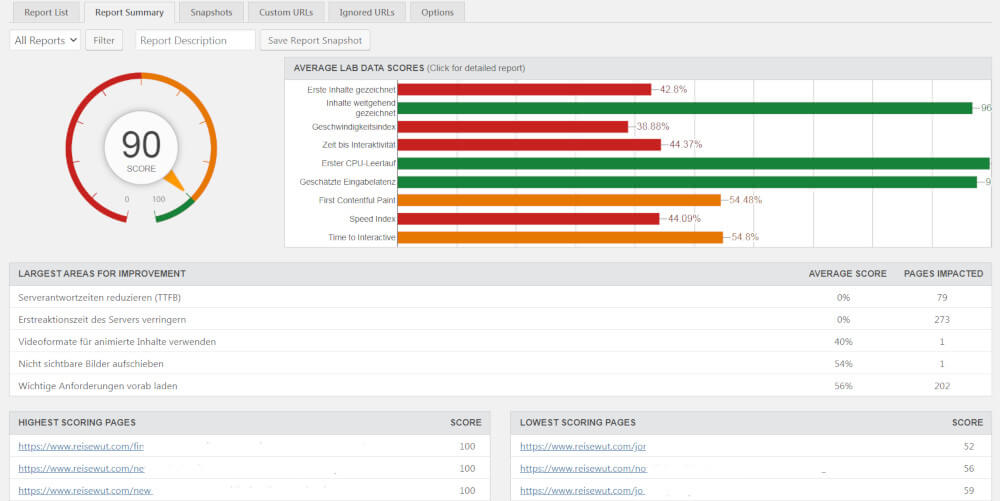
Abschließend noch ein kurzer Absatz, der nichts mit dem eigentlich Workflow zum Bilder verkleinern zu tun hat. Um überhaupt herauszufinden, welche Unterseiten langsam oder schnell laden auf Deinem Blog, kannst Du Dir, sofern Du WordPress verwendest, das Plug-in Pagespeed Insights installieren und einmal einen Check durchführen. Das Tool analysiert die Ladezeit jeder einzelnen Unterseite und zeigt Dir hinterher auf, welche Seiten schnell und welche langsam sind.
Auch die Gründe dafür werden angezeigt, meistens sind es – wieder einmal – viel zu große Bilder. Das Plug-in eignet sich daher ganz gut, um überhaupt erst einmal zu analysieren, auf welchen Unterseiten es am meisten Sinn macht, sich die Bilder noch einmal vorzuknöpfen und zu komprimieren.

Mit PageSpeed Insights findet man sehr leicht langsame Seiten auf dem eigenen Blog
Und jetzt Du, wie ist Deine Meinung zum Thema Bilder verkleinern ??
Hast Du selber einen Blog und Deinen eigenen Workflow im Laufe der Jahre entwickelt? Wie sieht er aus und was hast Du für Erfahrungen beim Bilder verkleinern bzw.komprimieren gemacht? Wie groß oder klein versuchst Du diese zu halten für Deine Seite? Hinterlasse mir doch einen kurzen Kommentar dazu, ich würde mich sehr darüber freuen.







Super Artikel und ein Hinweis an mich, doch nochmal über RAW nachzudenken. Ich persönlich fotografiere alles nur mit dem Handy, tja, seufz. Als kleines Update hätte ich noch den Hinweis, dass inzwischen alle Webbrowser WEBP unterstützen. Das ist bei Brave, Microsoft Edge, Firefox und Opera der Fall und auch auf den Handies.
Für WEBP gibt es noch eine prima Abkürzung und Arbeitserleichterung. So publiziere ich in meinem Blog nach wie vor in JPEG und lass die Qualität bei verschwenderischen 80%, hab aber das WordPress Plugin „conterter vor media“ von matt plugins installiert. Damit werden Bilder automatisch in WebP ausgeliefert, ohne dass sich am Workflow was ändert oder man als Content Creator irgendwas machen muss. Browser ohne WebP bekommen JPEGF zu sehen. Das ist auch wieder der Fall, falls man das Plugin wieder deinstalliert.
Das beschleunigt daher die Seite, ohne dass man irgendwie auf eine Lösung festgenagelt wäre, sich bei der Arbeit umstellen muss oder von irgend was Ahnung haben müsste. Das mehrfache bearbeiten von Bildern entfällt.
Danke für den Tipp mit dem PlugIn, das schaue ich mir mal an
Ungefähr den gleichen Workflow wie bei mir. Nur mit anderen Tools.
Allerdings muss ich sagen, dass das mit dem zusätzlichen Plugin nicht mehr nötig ist bei mir. Ich habe meinen WF so ausgefeilt, dass jedes zusätzliche Plugin (und ich habe etliche getestet) kein einziges KB mehr rausholen konnte. Was auch mein Ziel war. Warum ein zusätzliches Plugin, wenn der offline WF so gestaltet werden kann, dass die Bildgrösse (Kantenlänge + KB) bereits maximal optimiert sind für den Upload und Einsatz auf dem Webspace.
So spart man gleich 2 probleme: ein uU unsichers Plugin und Zeit beim Upload. Ausserdem wird der Server auf dem der Webspace liegt nicht durch den Vorgang der zusätzlichen Komprimierung belastet. Performacegewinn, stabiliät und sicherheit, gerade bei shared webhosting.
Hi Urs, joa … ein Plug-in weniger ist natürlich immer gut. Ich hab eh seit ein ein paar Wochen viel rausgeschmissen und wegdiskutiert was Plug-ins angeht. Aber bei Imagify fällt mir das immer noch schwer. Mal sehen, eines Tages vielleicht :-)
Hallo, vielen Dank für deinen tolle Blog Beitrag und den zahlreichen Tipps! :-) LG. Nick Freund
Sehr gerne. Freut mich, wenn es ein bisschen geholfen hat.
Guten Tag,
Super Artikel, ich hab jedoch noch eine Frage zu Dateigrößen, wenn ich ein Geotag auf einem Bild habe erhöht es damit die Dateigröße erheblich oder nur so gering das es keinen unterschied macht ?
Freundliche Grüße
Kann ich ehrlich gesagt nicht beantworten, da ich keine Geotags benutze. Ich würde es einfach mal austesten und beide Varianten abspeichern, dann sieht man ja, ob es einen gravierenden Unterschied macht oder nicht. Kann ich mir aber ehrlich gesagt nicht wirklich vorstellen.
Guten Morgen,
eine gute Anleitung. Ich selber habe auch einen Blog, doch zum Glück auch einen Programmierer im Haus. ;)
Daher rechnen sich meine Bilder auch brav selber runter, wenn ich sie im Blog hochlade. :)
Aber insgesamt ist es natürlich hilfreich die Bilder zu bearbeiten. Dazu gehört natürlich nicht nur die optimale Größe.
Dein Artikel hat mir auf alle Fälle eine Anregung zum Nachdenken gegeben. Denn für uns Blogger sind viele Schritte ja selbstverständlich… für die Leser oft eben aber nicht. Es lohnt sich darüber hinaus auch trotzdem immer mal zu schauen, wie der „Workflow“ bei Kollegen funktioniert. Warum sich nicht von guten Ideen eine Scheibe abschneiden?! :)
Viele Grüße
Tanja
Hallo Andreas,
Dein Artikel ist super hilfreich und hat mich gerade dazu gebracht meinen eigenen Workflow zu überdenken! Momentan arbeiten wir mit verschiedenen Programmen, unter anderem jpeg-Mini! Trotzdem haben unsere Bilder oft noch viel zu lange Ladezeiten. Da werden wir uns in Zukunft noch stärker damit befassen müssen!
Liebe Grüße, Julia (von http://www.secludedtime.com)
Hallo Andreas,
danke für den ausführlichen Artikel! Er beschreibt den Workflow sehr präzise und auf der Höhe der Technik (z.B. das WebP Format)
Ich gehe sehr ähnlich vor und habe auch schon dutzende Tools über die Jahr getestet. Wie Du treffend schreibst, könnte man endlose Debatten darüber führen, welche die besten sind. Aber das kann ja jeder für sich selbst entscheiden ;-)
Zur Anregung auch für andere Leser hier mein Workflow, welche ich noch weiter automatisiert habe:
1. Fotos mit Affinity Photo bearbeiten und speichern
2. Fotos auf Website (WordPress basiert) hochladen
3. Verkleinerung auf eine bestimmte Seitenlänge erfolgt vollautomatisch über das Plugin Imsanity
4. Komprimierung der Datei erfolgt vollautomatisch über das Plugin reSmush (mit Image Quality: 88)
5. Für die Einbindung des WebP Formats nutze ich das Plugin WebP Express
Herzliche Grüße,
Oliver
PS: wie man den üblichen Berg an Fotos nach einem Urlaub reduziert und auch nachbearbeitet habe ich vor einer Weile mal hier niedergeschrieben: https://www.empfehlbar.de/reisefotos-verwalten-und-professionell-nachbearbeiten/
Hi Oliver, super interessant zu lesen, dass es bei Dir zum Beispiel völlig anders abläuft – und doch irgendwie ganz ähnlich. Die Programme sind halt wirklich einfach immer Geschmackssache finde ich – der Hinweis im Artikel kommt ja nicht von ungefähr. Wenn Du WebP nutzt bist du immerhin schon mal einen Schritt weiter als ich, dass nehme ich „irgendwann“ auch mal in Angriff. Aber gut Ding will Weile haben, es gibt im Moment zu viele andere Baustellen rund um den Blog. Mir fehlt schlicht die Zeit dafür :-(